GrayGrids Team
in Resource
Updated on: 9/12/2023
10 Free and Easy to Use Fully Working HTML Contact Forms
Customer feedback is the most critical thing in growing a business in the corporate world. If you want to be better, you must listen to your customers. Most of the company and other platforms have websites. The website is the best way to communicate with customers or users. HTML Content Forms is useful for general feedback, support questions, etc.
Communication can be possible just by entering your email and your name, and then you are good to go. Sometimes, it needs a captcha to prevent spamming from a spambot. The contact form is the right and appropriate way to communicate.
The HTML contact form is a convenient and robust concept of allows others to reach out to you as well as your business. Using and implementing a user contact form is as comfortable as using the internet. I am helping you with the templates of the website contact form.
Why HTML Contact Forms?
The contact form is an essential part of any website in the modern era. You can not imagine a business without a functioning, customer-friendly, and dynamic contact form. What is the purpose of a contact form? The contact form is mainly used for receiving support questions, business inquiries, feedback, and partnership proposals from customers or targeted visitors.
Some websites entirely depend on free HTML contact forms as they use the contact form for collecting service orders or digital/physical orders from targeted customers and audiences. If you want to increase user engagement, get feedback, and simplify the support system, your website will need a feature-rich and correct work form.
Now, if you want to make your static HTML site more interactive, let’s look at adding a contact form using Form API and a backend. If you’re keen on trying this out, look at the Contact Form for Static HTML Sites.
Free HTML Contact Forms Code – 2024
This article will help those who want to add a fully working contact form on HTML-based websites, and We listed the best free and easy-to-use contact form scripts carefully.
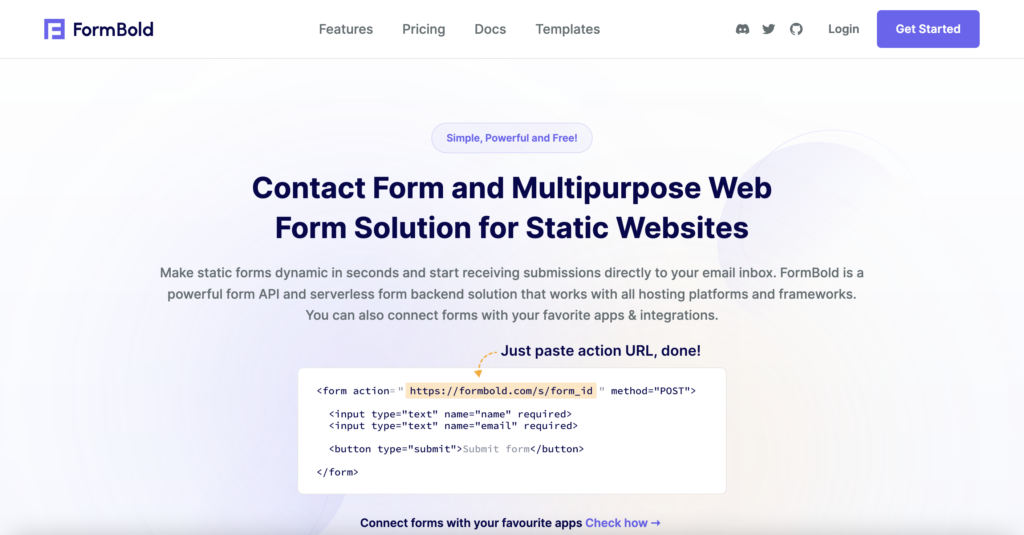
FormBold
FormBold is a complete form solution, that allows you to create any website form dynamic and start receiving submissions.
You can receive submissions via email, telegram, slack, and more, all you need to paste the Form end-point. That’s all!

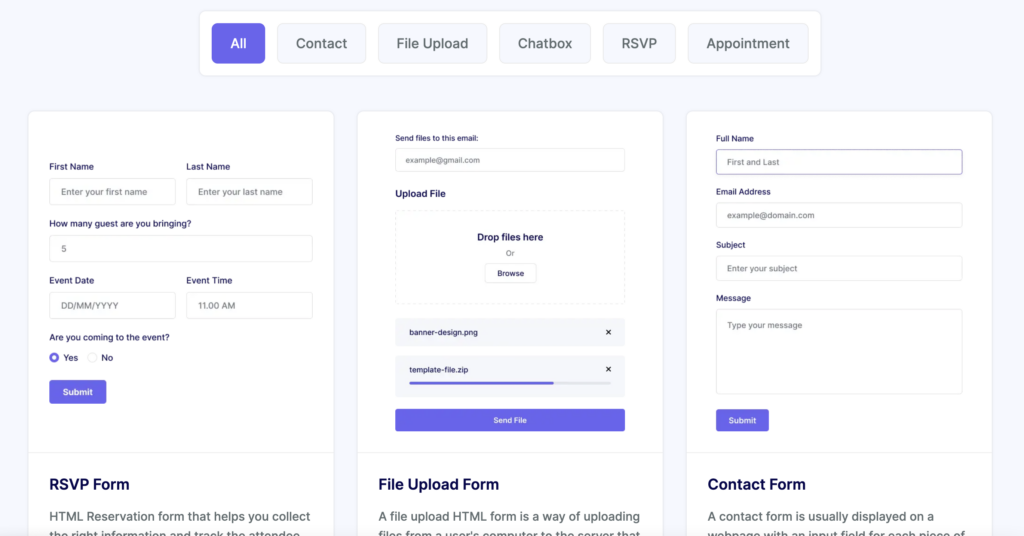
FormBold also has ready-to-use HTML form templates crafted for tailwind CSS and plain HTML/CSS to serve different purposes.
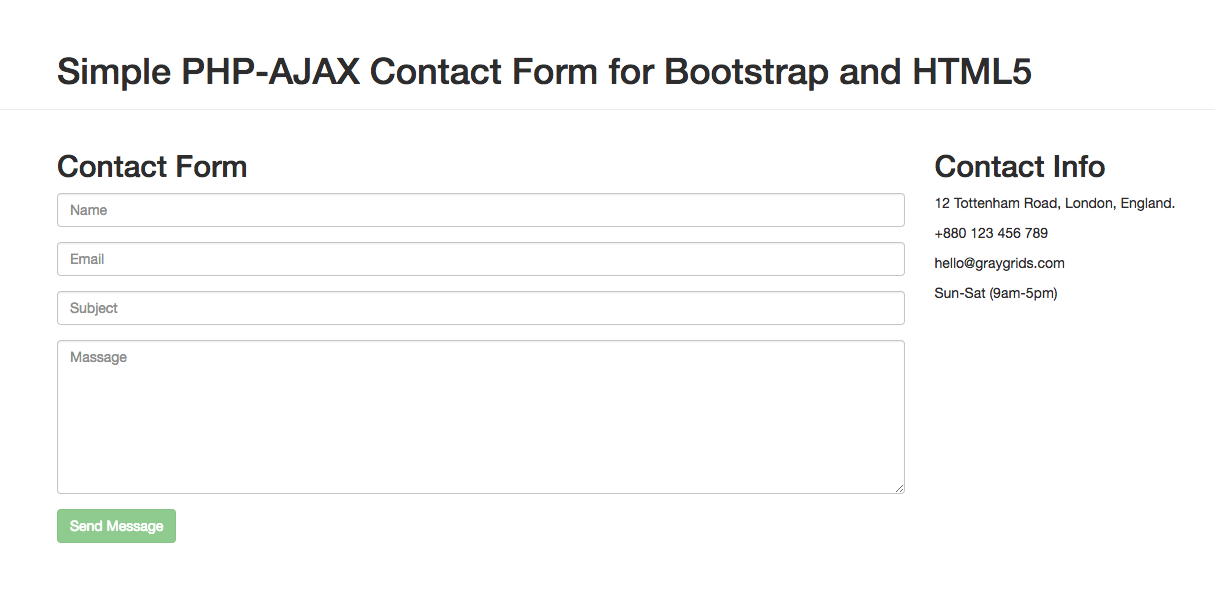
Contact Form for Bootstrap Websites

This HTML contact form is based on PHP, jQuery, and AJAX. It is entirely dynamic, and it is fully compatible with HTML5 Bootstrap Templates and Web sites. It is easy to download and can be used anywhere, anytime, without difficulties.
This understandable and straightforward structured contact form is easy to use and configure. You will get user feedback very quickly from their website if you have any questions regarding this contact form.
Bootstrap Contact Form – PHP and AJAX

This contact form is based on Bootstrap. It uses PHP and AJAX on the backend. You do not need to worry about a tutorial on using this form. They have attached a very clean and comfortable tutorial on their website. You can utilize the most popular front-end Bootstrap framework, which combines AJAX and PHP.
There are some additional features of this contact form, like classic CSS animation with animate.css. JavaScript helps to have a refined and enjoyable user experience along with asynchronous content. This contact form is built on the latest Bootstrap version 3.3.5. So you will get most of the modern features of Bootstrap.
This contact form uses a captcha to prevent spamming. Captcha is useful against a spamming bot.
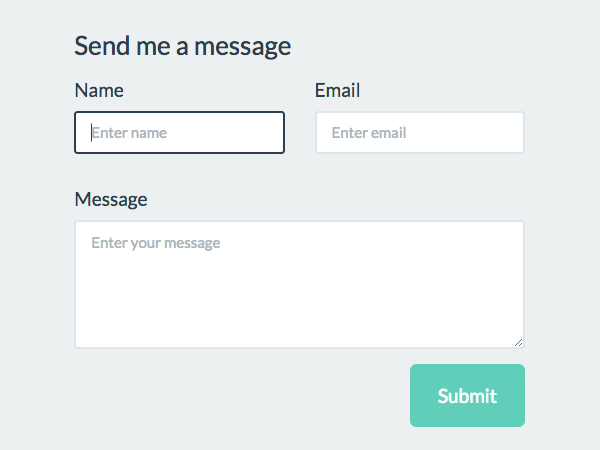
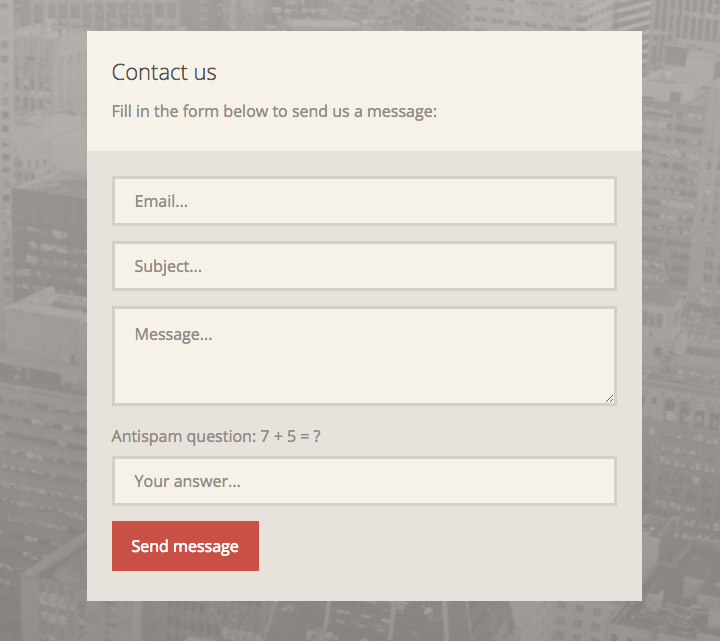
AJAX Form with CAPTCHA

This contact form uses jQuery, PHP, and AJAX as the backend and HTML5 and CSS3 as the front end. There are premium templates out there that are created by the creator of this contact form. These contact forms are the most important thing for any website because these contact forms allow users to provide user experience and feedback without leaving the webpage as this contact form floats over the main site.
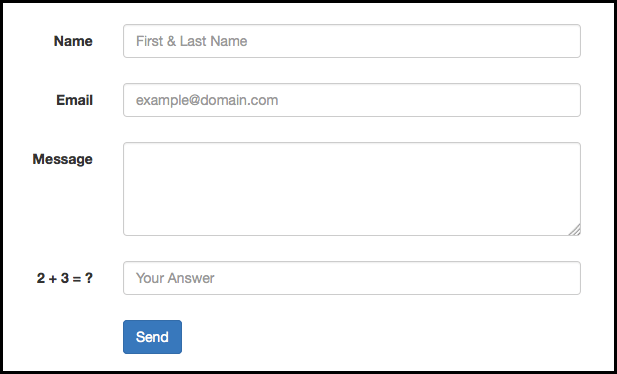
All the source codes of this contact page are entirely free, and you can download them. This contact form has three input fields. They are email, subject, and message. This contact form also includes an antispam question feature to avoid spam messages. It also consists of another area to input the answer of the user. You can add a fullscreen background to make it more elegant and beautiful.
Bit Repository contact form

Bit Repository contact form is made HTML contact forms code with AJAX along with a captcha. This contact form checks the validation of inserted info in the contact form in real time. It has PHP in the backend so you do not need to worry about its performance. jQuery is also used to make this contact form. HTML contains the structure and CSS gives all the styling and beautiful look.
The idea of creating and implementing this form is almost the same as other forms. The validation function is located in the PHP code. There is three versions of this form. Basic, advanced, and premium. You can use any of them according to your needs and choice.
Contact Form – AJAX, and PHP

This website contains a useful and straightforward tutorial to use its contact form. This website is about implementing and creating an elegant HTML contact forms code with Bootstrap, AJAX, and PHP. Bootstrap is used to design the contact form, and AJAX is used to submit the form. AJAX sends a request to the server.
For the backend, we have PHP working. PHP will check the transmitted data, and it’ll send an email to our email address. We will get a response as Failed or Sent by result. To complete this simple contact form, we will need PHP code, HTML markup, and AJAX request code. You will find more about this contact form on the website.
Modal popup contact form

A modal popup contact form is elementary to set up if your website uses Twitter Bootstrap Framework. Bootstrap of this contact form will help you to add a popup to a link or button. You will not need any additional JavaScript code to implement this contact form.
You can apply this free HTML contact form with the help of Bootstrap within less time than expected. To integrate this form, you will need jQuery, AJAX, and PHP for the backend. No need to worry, you will get a brief, accessible tutorial on the website. If you fail to understand, then you can ask them anytime.

Most WordPress plugins come with functional, attractive contact forms that are easy to install and use right away. But if you want to beautify your website with your design, then you’ve come to the right place. This website focuses on creating your website form using mainly CSS3.
This website contains a tutorial on using and implementing a contact form. Through this tutorial you’ll learn the basics styling of CSS3, creating an HTML5 contact form, and creating an elegant CSS3 contact form.

This form is a free HTML contact form code available in the market. This one is simple and valid. This contact form works like a charm. It is styled with CSS which will make the appearance of this contact form more fascinating. This form is a downloadable contact form.
Forms Using HTML & PHP

This contact form is built merely on PHP, and AJAX on the backend. For the front end, HTML5 and CSS3 are used. This contact form is fully responsive. You will find a tutorial on the website.

Contact forms are the most common and easy-to-find elements on the website. They are also crucial for a site to collect just about any information required from the user. Designing a contact form with Bootstrap is easy. With all the built-in classes you can make a contact form with no hassle. But Bootstrap is a front-end framework. So you will need some backend support for your contact form.
This website is about all of this. You will find step by step tutorial to build a bootstrap contact form with PHP. PHP is the fastest and most popular server-side language. You will see built-in spam prevention code on the website and form validation.
Final Word
The contact form is an essential part of any website. It creates a bond between the customer and the businessman. It is easy to manage. The contact form fulfills your site. With all the built-in functions and tutorials you will be able to build any contact form in a matter of time.